Header photo: Exterior of ahha Tulsa by the author (March, 2021).
Instructional Design Studio Work Instructional Design Studio Work
I’m using this post to more artfully share my deliverables for my instructional design studio work this semester in ITEC 833, Instructional Design Products Studio, with Dr. Brian Beatty. Hopefully, it’s a nicer way to share my work than a simple forum post in iLearn.
Myths of the World Website Myths of the World Website
Website: Myths of the World
Myths of the World is the newest course I’ve created at SFSU and my very first course for the Department of Comparative and World Literature. I taught the course for the first time in spring 2020 as a face-to-face class with 100 students. I transitioned the course to fully asynchronous in March 2020 due to the pandemic. This is the second semester that I’m intentionally teaching the course as fully asynchronous. Unlike my other, long-standing and popular courses, this one did not have a website. It was something I had always wanted to do. Our studio class, combined with a need to provide prospective students with some kind of preview of the course—particularly to encourage enrollment for summer 2021—as well as the desire to add it to my teaching portfolio, lead me to finally build something to meet these multifaceted needs. The site has been partially updated for mobile responsiveness.
The website receives a Page Speed score of 90 in Google Page Insights on the desktop and a much lower score on mobile. This will be corrected. The page is not optimized for accessibility. There isn’t time to do that right now, nor for any of my websites. This is on the list and, realistically, won’t be possible until my summer break in July or August.
Welcome to Myths of the World Video Welcome to Myths of the World Video
The “Welcome” video for Myths of the World needed to be completely re-shot.
The initial video, while serviceable, had poor lighting and a buzzing sound due to a cheap clip-on microphone. In addition to re-shooting, editing, and uploading the video, I included some background music for engagement, added a title “card,” and revised all of the closed captioning for the video. This included converting the caption file from .SRT to .VTT. As well as using the new video player solution and streaming discussed in the eLearning Platform upgrades below.
This is the previous video, shot in my basement, which can be used for comparison.
Note the lighting. You cannot see my eyes. It’s really important for instructional videos that the learner be able to see your eyes. The new video serves multiple purposes. In addition to solving these problems in order to help my students have a better learning experience, it is featured on the website for the course. In that use case, it features autoplay on mute, autoplay subtitles on mute, and a graphic with an arrow saying “Click here” to arrest the attention of the browser. (This can be viewed at the link for the website above.) These are normally techniques used to drive sales online, but I felt like it was a no-brainer to, at least, experiment with using these techniques in the service of student engagement and interest. It’s worth trying out. Even though I abhor adds and anything add-related on the web. You can still learn from things you don’t like.
iLearn LMS Course Upgrades iLearn LMS Course Upgrades
HUM 390: Images of Eroticism iLearn Site
- Captioned myself “Welcome” video
- Captioned myself “Introducing Mary Beard’s Shock of the Nude”
- Captioned myself 69-minute piece of media*
- Re-digitized and uploaded three longer pieces of media to iLearn for closed caption processing.
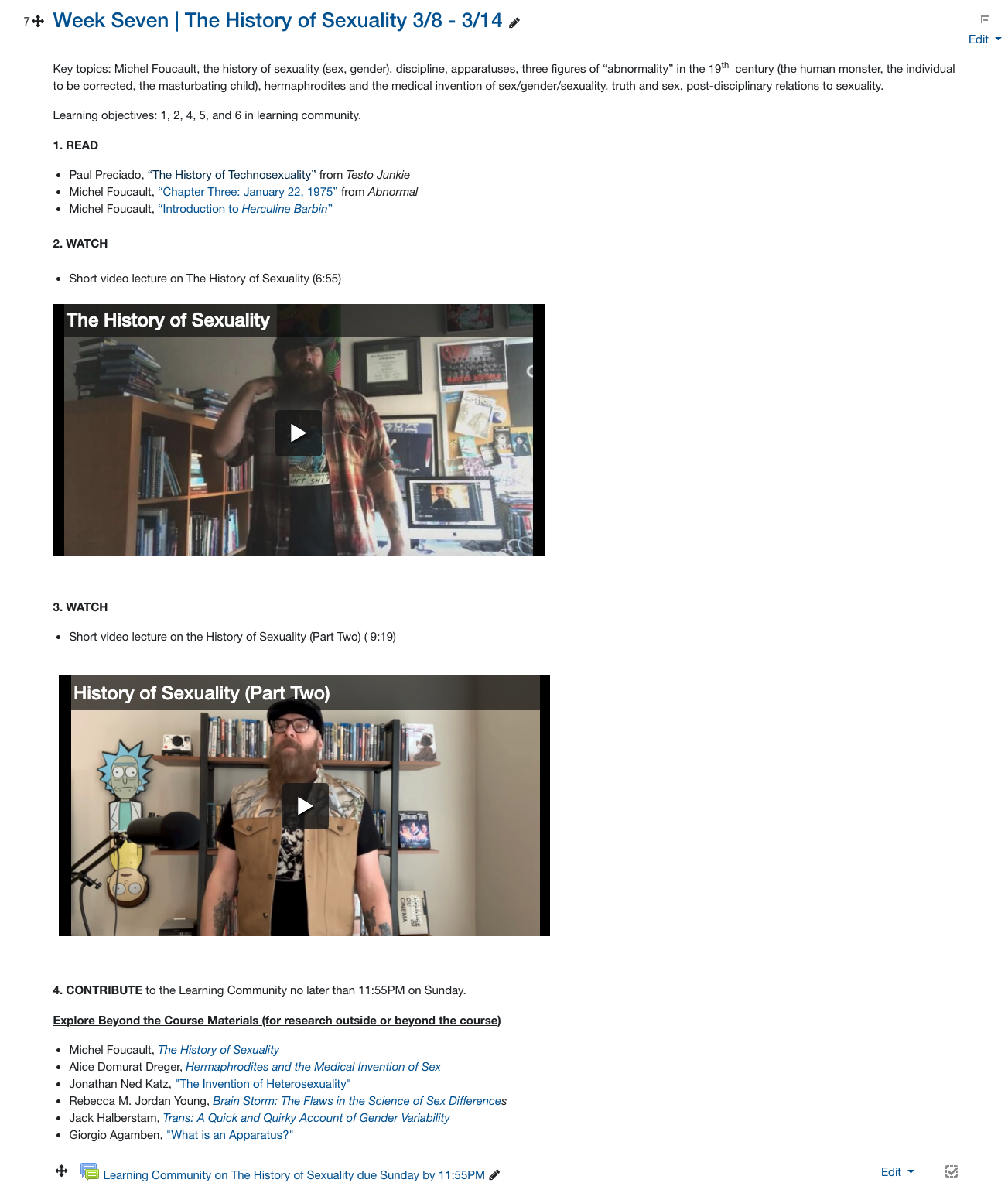
New instructional video made, “The History of Sexuality (Part Two)” to replace old classroom video. This included assessment, caption extraction, writing a new script, editing and uploading the video.
I revised/wrote captions for one 69-minute piece of media, which took a day-and-a-half. DPRC did not use my captions. The result is that the media continues not to have captions for significant content that appears in the media (even though I formatted and wrote the captioning in the correct format). At some point, I will revisit this issue. Most captioning is now done automatically via machine learning and it actually makes it difficult to edit an existing file or make existing captions better. It’s all up to the machine now, which is an interesting problem/issue. It’s not that people can’t edit caption files. It’s easy enough to do, if tedious. It’s that it’s cheaper for large institutions not to want to deal with something like an actual person doing this and only use machine learning solutions.
Below is the new instructional video on the History of Sexuality (Part Two). (Note: there is an actual book by Foucault called The History of Sexuality Volume Two. This video is “Part Two” of a two-part instructional video series on the larger context of Foucault’s project in his multi-volume History of Sexuality using a short essay he wrote in 1980, which is assigned to the class and cited visually in this video.)
The text I cite in this video is visually presented, beginning at approx. the 2:20 minute mark.
I discuss my efforts to make assigned texts, and therefore “reading,” more visual in my discussion of a new video I made for CWL 260 below.
Below is a new post-screening video on Shortbus that replaces the old classroom video (my last one ever) from 2017. (Note: I apologize, this video was set to private earlier and did not show up by class on Wednesday night. Gena knows how bad the old classroom video was, which I won’t even post. )
CWL 260: Comparative and World Literature iLearn Site
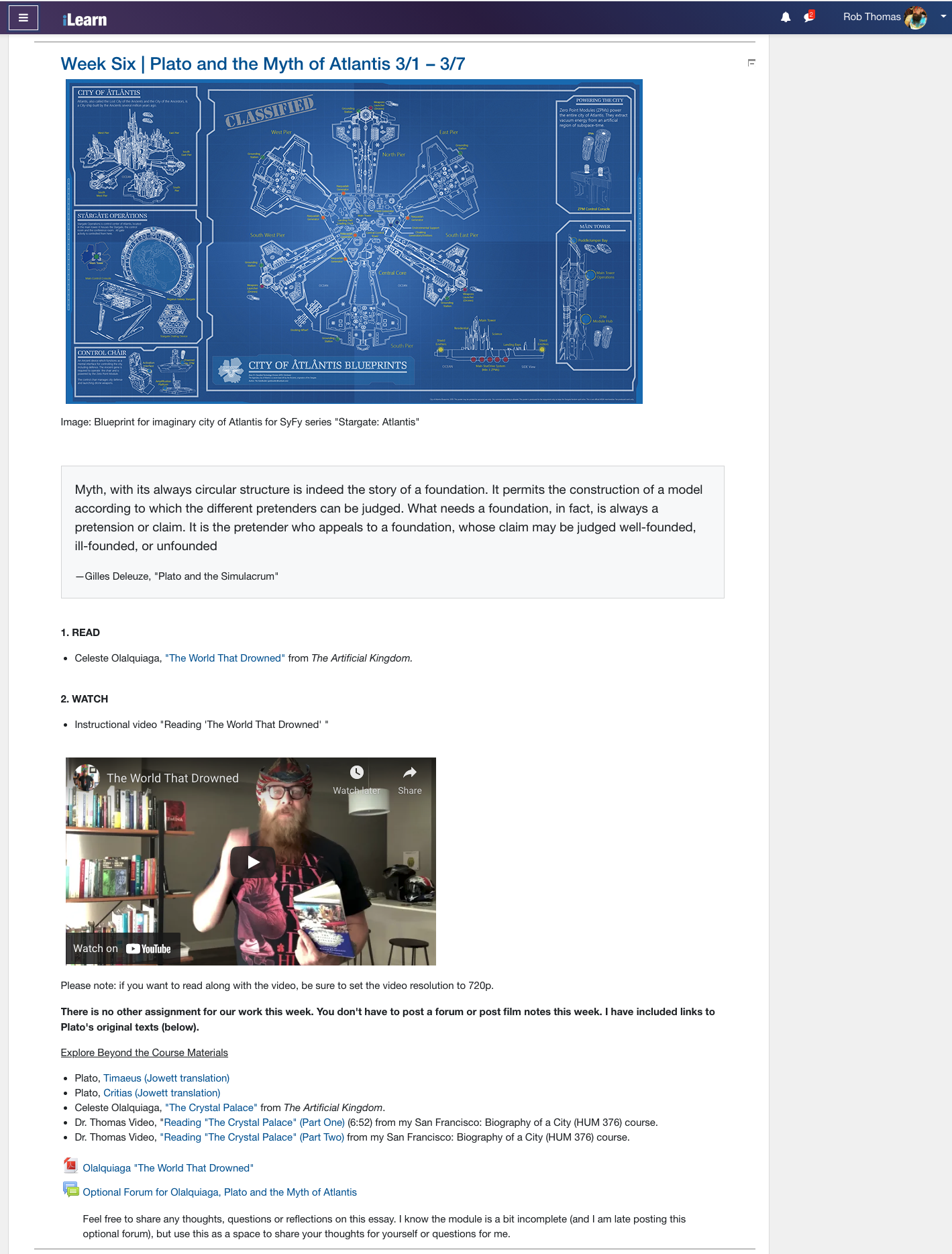
- I built a complete, week-long, learning module on Plato and the myth of Atlantis.
- I made an instructional video, “Reading ‘The World that Drowned” from Celeste Olalquiaga’s The Artificial Kingdom: A Treasury of the Kitsch Experience. This video presents what we call a “close reading,” with visual text, in the video.
I was overly ambitious with the video I made for this module.
The text that students read is an 11-page chapter from Celeste Olalquiaga’s The Artificial Kingdom. I planned to do a close reading in the video, which meant using lengthy quotes from the text. I took my scan of the text and exported it to Word; a kind of contemporary OCR (Optical Character Recognition) effort to have the text available to me for both my script—so, I wouldn’t be reading from the text in the video, but looking straight ahead at my students—and, also, a really big plan that failed. I wanted to be able to include the text in the video frame, possibly as animated text, as I read the various quotes. It’s a cool and ambitious plan, that has its roots in thinking seriously about how students “read” today. A friend told me that a colleague of his learned that students won’t read a text you assign them, but if she put the same text, the entire assigned text, into a powerpoint, the students would read it. I was attempting to do something similar. And it remains a worthwhile goal to experiment with the form of instructional design in this way.
Unfortunately, it took so long to correct the exported version of the text, that I ran out of time. The video was made the Monday morning of its release for that week’s class. My use of quotes were sparring but still substantial. Normally, in a ” close reading,” you read a quote and then extrapolate, in-the-moment, about the content of the text itself and why the heck it’s important for students to know it. It’s normally a pretty time-consuming experience in the classroom. But it’s really important in my field. After making a video doing just that, I had to edit out all of the extrapolation, all of the explanations, and all of the discussions. I had to pare it down to just the close reading because the video was already far too long.
making text visual . . . is the future of "reading" in higher education.
I ended up using an older method I’ve used before of making text visual: recording a video on the iPad, Zooming in and out of the PDF when I am quoting from it, and placing this within the frame of the video. This definitely works and is less time-consuming to make than what I had envisioned. (Which is maybe something akin to a mash-up of video and the work of designer, Bruce Mau.) I’m not giving up on my vision of making text visual. I believe this is the future of “reading” in higher education. ¹ And it’s one of those really hard problems that makes me excited to, at least, try to tackle. Often, things that seem like a failure can end up being very productive, even if they don’t immediately work out.
Not my best work, but failure is the real foundation of thought, creation, invention. I’m still excited by
Note: these captions have not yet been corrected.
the original vision I had for this project and, at some point, when I have more time, I will return to it and, hopefully, realize that vision.
Update: here is a slightly better version of this implementation from May 7th, 2021. (Above).
Below is what I think an even better solution (see, e.g. at the 133-139 minute mark). The transition and readability is seamless. This is the direction I am going and I am working to automate some elements of a process like this (famous last words).
New Video: “Superheroes, Fandom, Mythos” (below)
New Video: “Myths of the World Midterm Paper Prompt” (below).
I made two instructional videos on 4/5, back-to-back before 12 noon p.s.t. The first introduces our final module on superheroes and mythology, before their midterm paper and review, and the second is a fairly thorough discussion of the first paper prompt for the class. I am still figuring out my audio settings in my new place. Note: The first video will likely be re-shot. I’m still getting the audio “just right” for my new place. Plus, cowboy hat w/ Prince shirt or go home.
I expanded the What is a Superhero? module to include some references to, and optional reading about, the secret feminist origins of Wonder Woman.
HUM 376: San Francisco: Biography of a City iLearn Site
- All PDF files hosted on a separate server.
myLearn eLearning Platform Upgrades myLearn eLearning Platform Upgrades
myLearn.io is an eLearning platform I built in WordPress using a combination of several different software solutions in the fall of 2019. It was originally going to be my final project for ITEC. The design and build process is documented in my blog post, “Creating Transformative Educational Experiences for Adult Learners in Asynchronous Courses: Approaches, Problems, and an Experiment in eLearning. ” The prototyping process is documented in my blog post, “Prototyping an eLearning Platform for Adult Learners.” (And, yes, I did this work in 2 months.) The most difficult part of this project, besides building it out, was figuring out how to host my videos securely on AWS (Amazon Web Services) as well as securely stream them to the eLearning platform. It worked and was fully functional, together with the buildout of the site, this was my major milestone for my fall 2019 project(s). Fairly recently, AWS changed the way it handled securely streaming files from its “buckets” and my streaming solution broke. I didn’t have time to go in and re-code the scripts following the new protocols. For this part of my studio work, I wanted to get away from Amazon, so I found a new video hosting solution, together with a fairly robust HTML 5 video player that I didn’t have to code myself (thank you), which also allows substantial features and user behavior data collection. The priority target for my work in the studio course has been fixing the feature-length pieces of media, replacing them with the new storage, streaming and video player system. I’m very happy with the end result. Despite a lot of testing and so on. Some minor work remains to be done for my final “deliverable” for this semester in our studio class. This includes spending a bit of time exploring and learning about changes and developments in the software used, which includes support for Zoom integration. (It’s not clear that there is time left for this last goal.)
Goodbye AWS (Amazon Web Services)
Chapter stops in instructional videos
Beta testing with the new video solution has been on-going. Early on, I discovered that a fully customized version of the player worked fine on every device except tablets/iPads (where it broke). I had to revert all videos to an inferior preset. This is because this is a new software that is still being rapidly developed. Video is fine on the iPhone. Also, the visual design of the chapter stops need customizing to fit this particular use case.
Work to be Finished
New Content
A new video for this entire module that I have never made before is in the planning stages and the full 2-3 page text of the assigned article is in Word format to be delivered visually and audibly in the video. A concluding video needs to be written, shot, edited and uploaded. And the week two quiz needs to be written. After those things are finished, I can then plan a usability test.
PDF Files Instead of Web Links with Ads for New Content
New Visual Reading Content
The Build Continues: Forum Solution
Current Assessment of Deliverables for eLearning Platform for 833
Had I started 833 solely focused on this project, it would have been a perfect fit for this class, building out more of the content and conducting a formal usability test would have been a reasonable amount of work for an entire semester. However, there are only a few weeks left. I’ve left my projected deliverables where they are in my client agreement because, given my workload, I can’t commit to doing all of the rest of this work, in the next few weeks. Never say never, but I am being realistic. Additionally, the LMS is built so that the user cannot move forward in the lessons without completing the work in sequential order. This makes usability testing, while still do-able, awkward as users would have to “mark complete” the currently empty weeks O and 1 to get to week 2.
Assessment Prior to Demo-ing the Project in Class During Session 9
Initially, my thinking was that the pandemic put the brakes on this eLearning platform’s business model. Yet, during the pandemic, I’ve seen other platforms, for example the Brooklyn Institute for Social Research, charge over $300 per class for similar content. Ideally, I’d love to have a conversation with my peers in ITEC 833 about my plans for this platform. I still think it’s a unique way of offering my work as an educator to a larger audience and I’m not certain that my thinking about its marketability is correct. Additionally, I have a community here in Tulsa to act as both beta testers and to offer help with starting a business. People who would actually be interested in the content. At some point, and I have not decided whether to include this with my deliverables this semester in our studio class (because my students always come first), I need to just populate the rest of my (current) content from iLearn for this foundational course—which is based off my Images of Eroticism class—for the platform. And do a fuller assessment of what new work needs to be done, in terms of video production and course materials. (Update: I have done a preliminary assessment for this work for the first three weeks of the course and have this as a separate document.) And how I want to plan and prepare for that work. The initial plan was to make all new instructional videos specifically for this platform and my efforts to “make reading visual” (documented above) are steps towards figuring out the right look and approach for this particular eLearning solution. It goes without saying, I am still learning. And there remains lots to do.
The Value of this Video Solution Beyond this eLearning Platform
This new video streaming and delivery solution has applications beyond simply preventing me from having to deal with API’s and secure key-coding with AWS. It enables me to offer a feature-rich HTML5 video player and a streamlined video streaming solution that can be used in all of my online teaching. Often, the iLearn video servers won’t behave properly for some students. They try to stream a video and it doesn’t work. Sometimes they are able to get it to work with other devices, sometimes not. Sometimes it’s a device issue, or an internet signal issue, sometimes there is no reason why a student is unable to watch media on iLearn. I have always wanted to be able to provide my own solution for these students where my institution is failing them (because they shouldn’t have to worry about technical fails in the architecture of their LMS—they have more than enough work to do). I LOVE the fact that I now have an inexpensive solution to offer this to my students.
Teaching Portfolio Website Upgrades Teaching Portfolio Website Upgrades
https://theorist.io/ This is my teaching portfolio website, with links to select course websites. The more elaborate websites were built prior to my move to fully online teaching in 2017. I added the Myths of the World website to the portfolio, which necessitated a revamp of the mobile version of the portfolio site. I also had to remove the two instructional videos on melodrama from YouTube due to ContentID algorithms, stream them directly to the portfolio site or via Vimeo, transfer the captions to VTT, and correct all of the captions for the video on “Establishing Scenes in Sirk’s All That Heaven Allows.” I plan to revamp the section with the video trailer for Images of Eroticism by replacing it with a new video of me introducing the site and my teaching. I also need to revamp my introductory videos for my Images of Eroticism class, as well as my San Francisco: Biography of a City course. My next steps are an assessment of those needs and, once done, those videos can be included in the “featured” section. Later, not necessarily this semester, I hope to modify the scene analyses of the film Deep End, with additional voice over discussion of the formal properties of one of the scenes. And add some qualifications to the existing analysis. When I first started doing this several years ago, the bar was pretty low. I do need to make the videos as professional as I can possibly make them.
Notes Notes
1. It sounds paradoxically “dumb” to write about “making text visual.” That is, after all, what Gutenberg did. Obviously, this means making text visual in a way consistent with the signs and symbols of our own era. I mentioned Bruce Mau on purpose. I’ve always loved his work as a designer. For many years, I would begin my Contemporary Culture or Thought and Image courses by teaching his book, Massive Change. One of my former chairs, who knew my work as a scholar and educator—you know, someone who really cared about what I did, who took the time to acquaint himself with the materials I actually taught—confronted me about teaching a book that was (apparently) an ideologically modernist text. [Never mind that Mau’s work is looking at empirical changes and transformations and is informed by a critical view of modernity.] I had to explain to him that it didn’t have anything to do with ideology. I found that my students would always read Mau’s book, even if they didn’t read other books. And I assigned it at the beginning of every semester. So, we’d be able to start, right at the beginning, having something to talk about as a community. And I knew everyone would have read it and, also, have something to say. And I gave everyone in the class a chance to have a voice about the text. And it always worked. I want to do something like this with instructional design and my teaching. Something with video and text. These are my famous last words.