Creating Transformative Educational Experiences for Adult Learners in Asynchronous Courses: Approaches, Problems, and an Experiment in eLearning.
By Rob Thomas, Ph.D. © 2019
ITEC 800 Final Project for Dr. Donahue
1. Instructional Design Thinking

Graphic: "Thinking Design." Licensed through Envato Elements
Instructional Design is a problem-solving process that includes four major steps:
- Know Your Learner.
- Know What Technology to Use to Teach Your Learner.
- Know What Theory or Theories You Will Use to Teach Your Learner (this will connect all of the various elements of the learning experience together).
- Know the Content That You Will Teach Your Learner.
The ultimate goal of the design process is to meet the needs of your learner by creating and facilitating a positive, and hopefully fun, learning experience based on the outcomes that will meet your learners needs.
Sources: Dr. Donahue, course lecture, ITEC 800, 8/27/2019
“Instructional design definitions,” https://www.instructionaldesigncentral.com/whatisinstructionaldesign
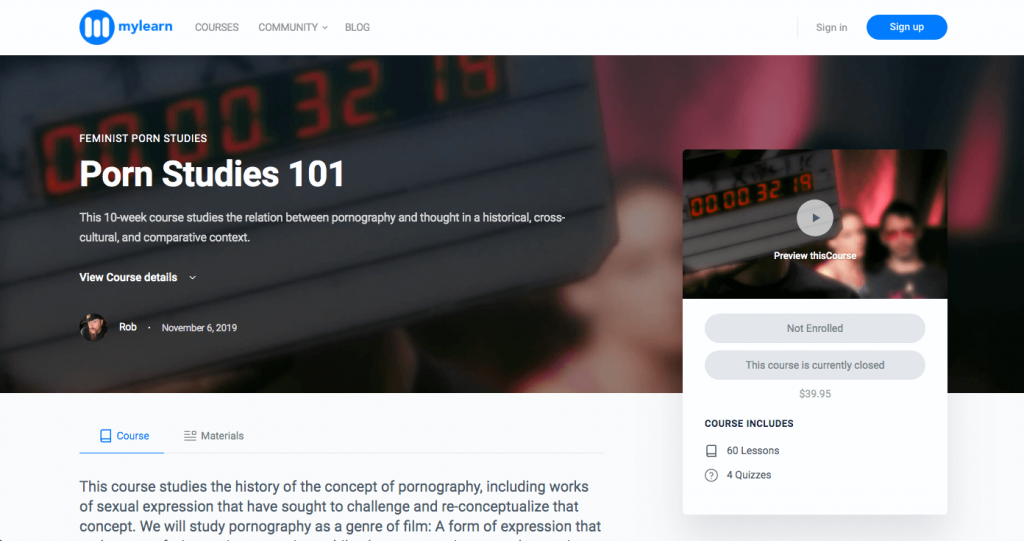
2. Case Study: Creating an e-learning Platform for Adult Learners
The Design Problem.
How to offer online courses that I currently teach at a University to everyday learners who are not matriculated students in a degree program, but want to learn the unique content I offer and take my courses.
The Context.
When people find out what I teach, they invariably want to take my classes. This has been going on for years. Over the past few years I’ve begun to take these requests more seriously. My forthcoming book was part of meeting this need. However, being able to offer some version of my courses to these learners would be a dream come true for me, allowing me to serve underserved learners. There were initial thoughts of trying to meet the needs of this learner through a weekly event (10-weeks) in a museum, cultural institution, or a bar (the latter, maybe not the best idea, but I was trying to be creative). In the past year-and-a-half, it has become apparent that this goal could best be served by offering 10-week versions of my courses over the internet.
3. Know the Learner.
Image: Screenshot of StoriedSF.com (created by Jeff Hunt). Photo of photographer Ryan Akerberg by Michelle Kilfeather.
This learner goes from working-class adults who are creative and artistic, enjoy learning new things, but work with their hands everyday, to learners who have finished their undergraduate educations, are busy in their lives, yet want to continue to learn and to be challenged.
In doing research about this learner I have learned the following key pieces of information:
- This learner doesn’t want to be “forced to” read.
- This learner spends more time listening to (and making) podcasts and watching documentaries than reading.
- Despite these unique limits, this learner remains highly motivated to learn the content I have to offer.
This is a challenge that I find exciting to embrace and work with as a design problem. How do you teach learners who either don’t want to, or don’t have the time to, read? It’s not that they’re not smart. These are very intelligent people. It’s that they are learning in ways that reach back centuries in the West (and much more recently in Africa) to oral traditions (podcasts), as well as visual mediums (images are abstractions, and abstraction is thought). I am genuinely excited to meet the challenges posed by this unique design problem and to problem-solve in relation to it. Moreover, I have already been experimenting with how to deliver online content that presents reading in a visual form (albeit through accidental discovery in teaching myself to make instructional videos).
I know this learner from experience. They are usually someone with a busy work life, a family, and take the time our of their busy schedule to put in the work to either learn something new out of self-interest or in order to better their lives. It is up to me, the designer, to be as user-friendly as I possibly can to meet this learners needs, given the efforts they are making to learn from me.
4. Know the Technology.
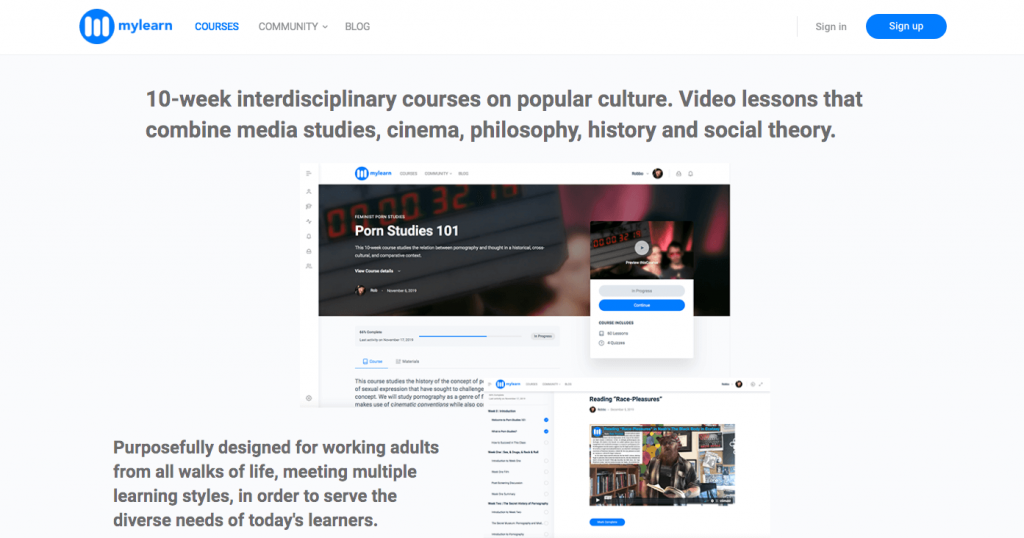
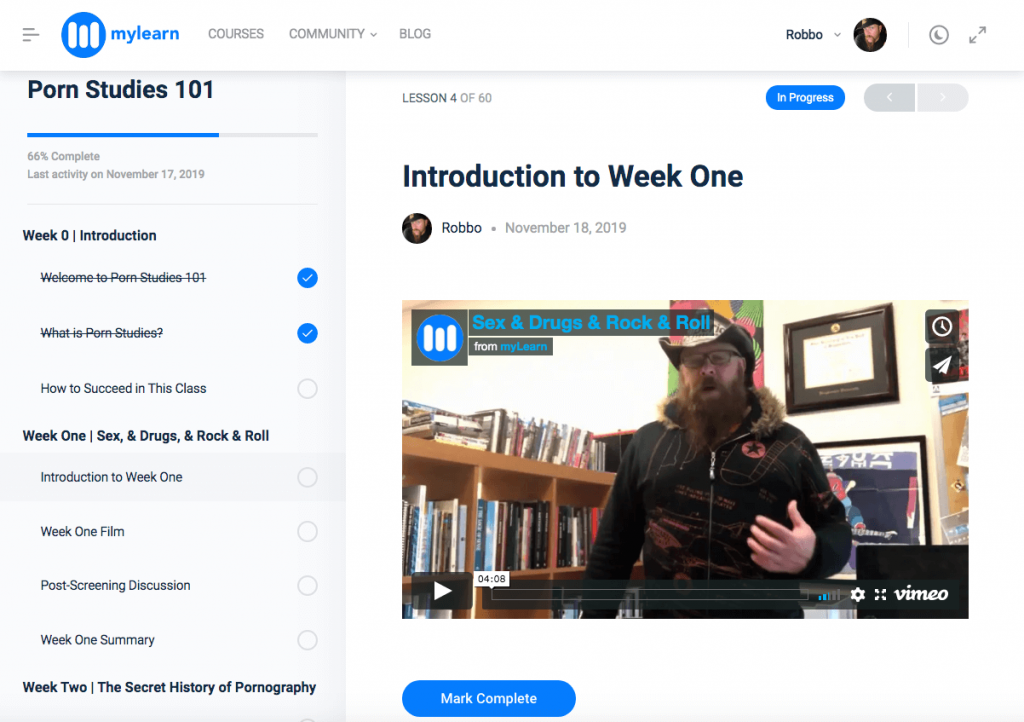
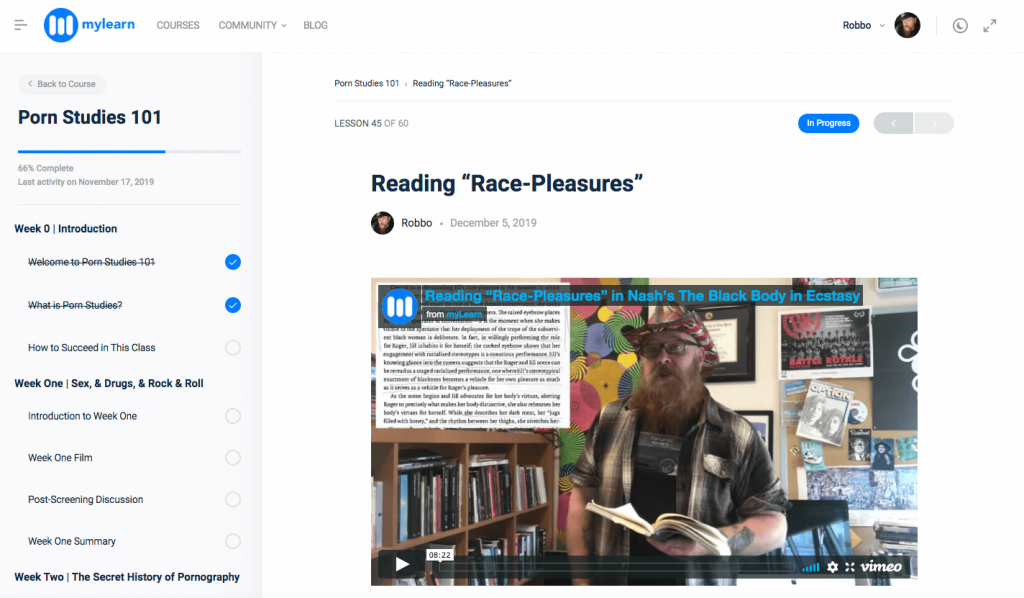
Image: Screenshot of Porn Studies 101 at myLearn.io by the author. WordPress based LMS e-learning platform in development.
Building a platform specifically for this learner has been, by far, the most challenging series of problems I’ve had to solve.
Initially, I installed Moodle on my virtual private server (VPS) and contemplated using its powerful tools to meet my learners needs. But even with years of experience building media-rich learning environments in Moodle, I came to the conclusion that my learner would find the interface too complicated. So, I took a chance with a WordPress LMS that presented a fairly simple, hierarchical, video-based learning structure that is easy and intuitive for the learner to use (LearnDash).
Delivering video also proved to be a challenge. It’s a best practice to deliver video files from a completely different server than the one your LMS is on. I was able to use Amazon Web Services S3 storage and their Cloudfront Content Delivery Network to deliver larger video files securely to the domain of my platform, mylearn.io. (It took a lot of work and time to figure out how to do this. As I try to tell others: “don’t try this at home!”). I am also using Vimeo to securely deliver my course video lectures.
It has actually taken several months to learn the back-end of all of this, with implementation of video alone taking a few weeks. I want to say that this has been easier than becoming a Moodle administrator, but I am not entirely sure that this is true. What it is, however, is easier to use for my prospective learner than I think Moodle would be.
Normally, in teaching a fully online course in Moodle, I spend an entire week training students how to use and become familiar with the learning environment. This will not take nearly as much effort for my learner to master, as the architecture and structure of the lessons are in a hierarchical order (they are behaviorist) that the learner can easily grasp just by looking and doing. The learner, themselves, advances at their own pace.
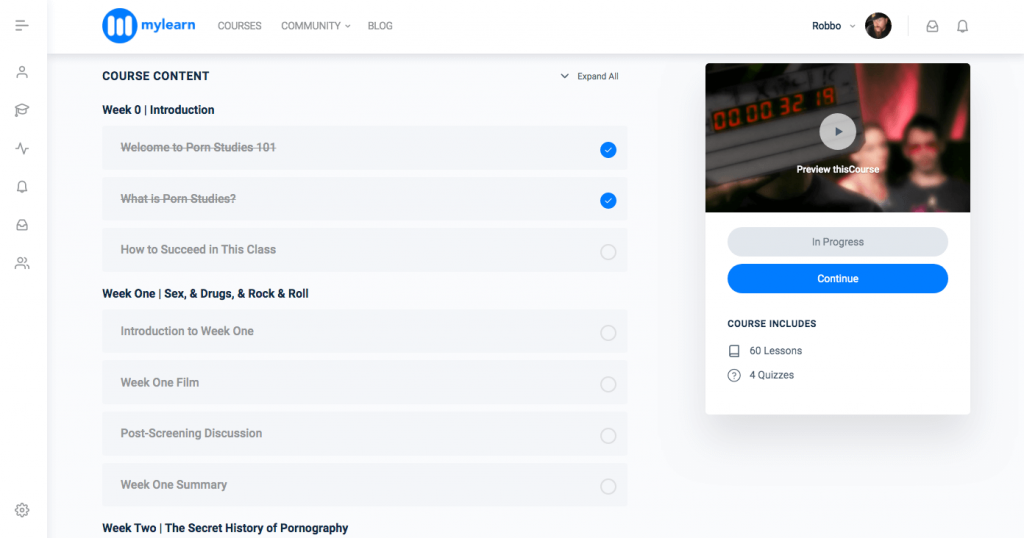
See below for screenshots of the structure of the lesson and learning environment. Eventually, I will embed pdf files in specific pages to make these optionally available to the learner.
This LMS uses LearnDash, a popular, but modest e-learning platform that uses the post feature of WordPress for its hierarchical lesson structure. It’s very straight forward from both a coding and a design point of view. Each lesson is, in fact, a post in WordPress. The learner simply hits the “Mark Complete” button and the lesson is marked as complete and the next lesson opens up to the learner.
As you can see, I have some additional features in my learning environment.
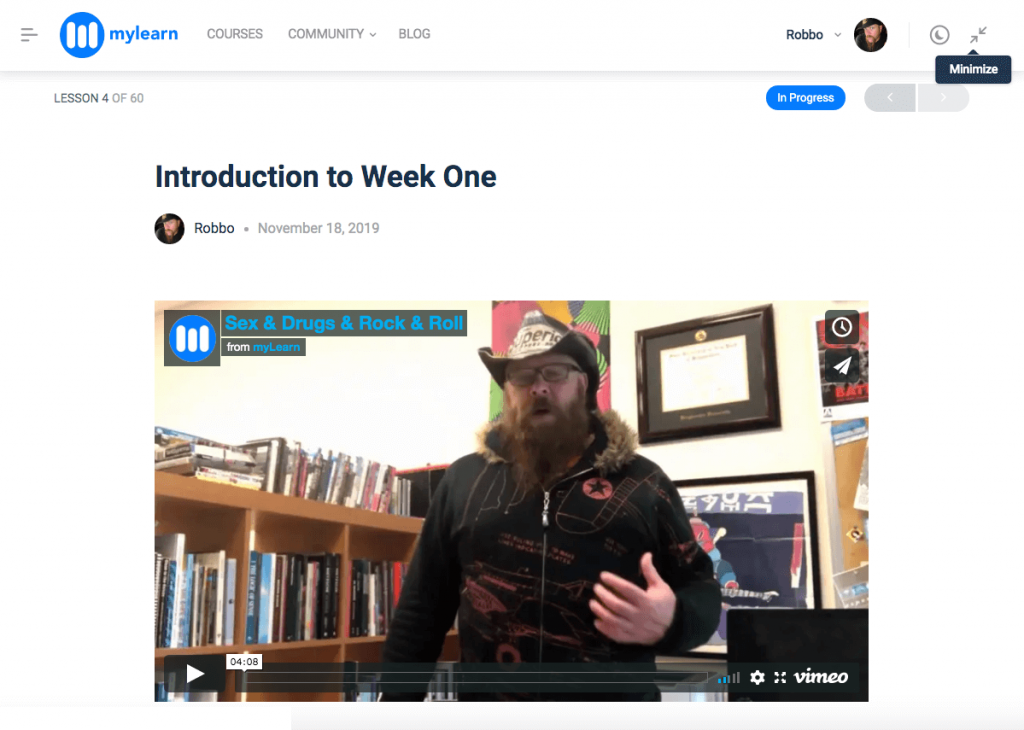
The lessons menu for the course can be minimized in the lesson page with the click of a button to reduce distraction.
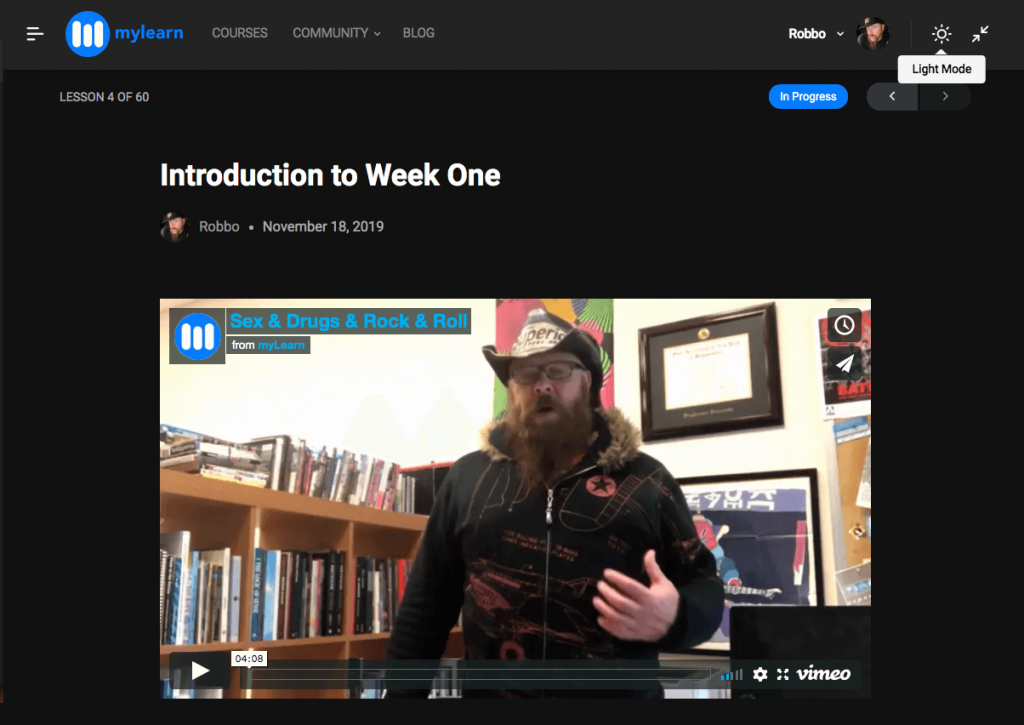
And, with another click of the button, you can easily set the learning environment to “dark mode” to save on the learner’s eyes for watching videos.
These are features that were built into the integration of LearnDash with a third software, BuddyPress, which I used to implement forums, a private social media component, and instant messaging to my learning environment. (I know! It’s both exciting and a lot!)
As I said, the technical end of this design process has been one of the most difficult hurdles to surmount. I plan to make all new videos for this e-learning platform, so this is work I’ve had to do before any content has been created. I have had to learn how to build out the learning environment using three pieces of software and make sure they play nice with each other. (I am happy to report, so far, so good, but I remain in the beta-testing phase: mylearn.io is not yet open for business.)
The social media and instant messaging capabilities of this learning platform are among the most exciting I am able to offer my learner and I am thinking very hard about how I want to go about implementing these aspects of the platform, including making registration to the site free, offering content through the blog, social, and forum platforms, as well as private forums for the courses. Moreover, this is an opportunity to purposely model CIO principles—the opposite of social media as we experience it today—using similar tools.
It’s really important to say this: none of what you see here comes configured out of the box. Everything you see here has to be configured, programed or designed based on the needs of the use-case. That said, I feel like I got lucky in that the design aesthetic is less clunky than I expected and lends itself to the minimalism I prefer.
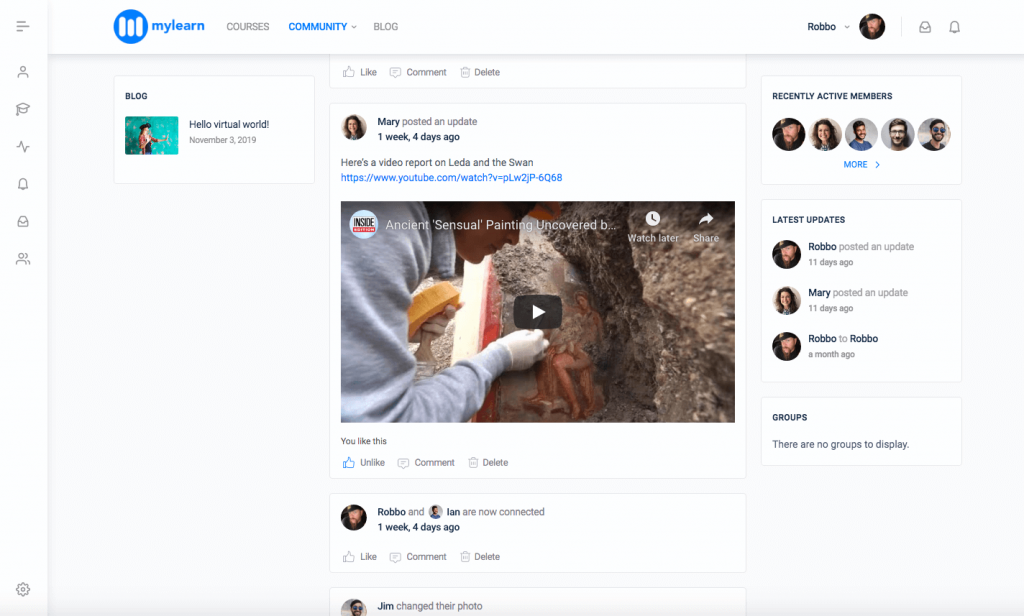
Image: Screenshot of social media beta testing for mylearn.io. (Photo by the author.)
My current design strengths rest with web development and video. This is why you are reading this on a blog post (sorry) and not watching an interactive PowerPoint presentation. Although I wrote out a script for screens for PPT, and used them here, I did not have time to learn the technology and get this assignment done in time.
I have been experimenting with “visual reading” in my online teaching for the past two years. It was really an accident that I learned how to do this. You can read about my misadventures in video production for fully online courses at my blog post, “Making Instructional Videos with LumaFusion” here at instructional.io. Below, you can see an example (that will be improved upon in the final product before I finish building out mylearn.io).
Image: Screenshot of close video reading of Jennifer C. Nash's The Black Body in Ecstasy. (Photo by the author.)
5. Know the Learning Theory
And now we’ve finally made it back to the very thing that ties all of these elements of instructional design thinking and practice together: the learning theory that accomplishes the multiple learning outcomes that will meet my learners needs.
Let’s name the learning theories we can already see at work in the build of this site, and I’ll then go over each one and how they work together in this experimental, still in beta, still being built, learning environment.
The learning theories and models are:
- Behaviorism
- Constructivist
- Andragogy
- Heutagogy
- Microlearning with Video-Based Lessons
- Community of Inquiry (COI).
1. Behaviorism.
It’s clear that the lesson structure of the learning environment, itself, is behaviorism in action. You watch or listen to a video, mark it as complete, and then proceed to the next lesson. This is a stimulus > response > reward system that is—as a result of the software used—an undeniable part of the structure of this e-learning environment. And this is definitely a plus. The lessons, themselves, will include elements of behaviorism principles: low stakes H5P interactive video pre-exams will be given before short exams that test for learning outcomes. Repetition of key ideas in video lectures as well as video compilations of key ideas from documentary films, will also be used in the instructional videos.
Donahue, P. (2015). Behaviorism. [PowerPoint Slides]. Retrieved from https://ilearn.sfsu.edu/ay1920/course/view.php?id=2278.
Fundamentally, constructivism says that people construct their own understanding and knowledge of the world through experiencing things and reflecting on those experiences—Thirteen Ed Online (2004), cited in Giesen.
All of my courses deal with larger problems in the world that are impossible for any one person to solve. As my own example in “What is the Present?” illustrates, I do my best to give students directed experiences with these really hard problems. I can’t be the one to tell them what they think about something like pornography. But I can be the one to teach them where the concept comes from (the 18th and 19th centuries, the ruins of Pompeii, and the invention of the Museum Secretum, as well as the medical and legal apparatuses it flowed through), how we came to speak about and see something we call “pornography” today, the practices initially bound up with this (modern, 19th century) discourse, and the ways this discourse was used specifically as a means of social control (against women and the lower classes), and how it hilariously turned into everything the Victorian’s feared most and tried to stop by classifying and naming it “pornography.” Moreover, I also teach them that most other cultures, outside of our modern Western one, do not have a concept of pornography.
Before I teach them this rich and complex history, I give them an easier assignment (or two) that asks them to write down what they think “pornography” is (based on what they know just from being-in-the-world). If I ask them: what are the shared cultural assumptions we have about this word “pornography,” that won’t work. I have to create a lesson that gives them the opportunity to do this for themselves.
By structuring the course in this way and including reflective exercises later on, students can easily see where they started and how far they have come in the course.
I love how constructivism, as problem-solving, meshes with the problems we address around issues of social construction. Every course I offer on mylearn.io will make use of elements of constructivism.
3. Andragogy and Heutagogy.
While andragogy (Knowles, 1970) provided many useful approaches for improving educational methodology, and indeed has been accepted almost universally, it still has connotations of a teacher-learner relationship. It may be argued that the rapid rate of change in society, and the so-called information explosion, suggest that we should now be looking at an educational approach where it is the learner himself who determines what and how learning should take place. Heutagogy, the study of selfdetermined learning, may be viewed as a natural progression from earlier educational methodologies – in particular from capability development – and may well provide the optimal approach to learning in the twenty-first century—Hase and Kenyon (2000).
Andragogy and heutagogy play a big role in all of my teaching. (See my “Heutagogy is Everywhere.”), but heutagogy will play a bigger role in this online platform. I prefer to create learning experiences where the student is directing their own learning. But I am also behind the scenes doing my best to facilitate. I think andragogy and heutagogy can really work together as “best practices” in a lot of online curriculum.
I do an activity in Images of Eroticism that is difficult to explain. The director of the film Bijou, Wakefield Poole, made the film in such a way that each person who watches the film would have their own idea of what the film is about. In other words, there are as many meanings to the film as there are people capable of watching it. And this is a pornographic film made in 1973. It’s definitely an art film. And it’s definitely pornographic. I have my students watch the film and take notes. Now, this films looks kind of crazy when you aren’t thinking about the reasons behind how it was made. It seems completely bonkers because no clear reason or explanation is ever given for the events the viewer witnesses. It’s up to the viewer’s imagination to put the series of events, solely using the visual language and other cues, together to make up their own narrative.
What I give my students with this particular exercise is an experience they undergo. They have to watch the film without any introduction or context, write down their notes about what they feel, think about, or experience when they are watching the movie, and then watch the film again with the director’s commentary. I then have them bring these two things together—their notes from watching it without context and what they learned from the commentary—together in a 2 page paper.
It only works because it’s something they have to undergo. There is no way I could have taught them this “lesson” ahead of time. It is something they have to experience. And then I give them the opportunity to reflect on that experience, for themselves, and learn from that experience critically. And I never judge what they come up with. It’s entirely up to them.
For now, it’s important to note that the platform, as a whole, is dependent on a heutagogical model. Clearly, both heutagogy and andragogy will be blended in meeting the needs of today’s learner with this platform.
4. Micro-learning with Video Lessons.
Using instructional videos is key in current best practices for fully online instruction. Some best practices for fully online video lessons are:
- Keep the videos short (under 7 minutes, if possible). This is one of the principles of micro-learning. Learners generally will not watch instructional videos that are longer.
- Directly address the learner. Classroom videos are a big no-no. They are difficult for the learner to watch and sit through.
- Shoot the videos in real-world locations, rather than against sterile, anti-septic backgrounds.
- Wear different outfits and crazy hats in your videos to keep the learner interested.
5. COI and Virtual Communities of Practice
This e-learning platform is not going to allow for a classic COI model to be employed in either the forums or the social media components of the course. Rather, elements of this model will be used in those formats, but the direct, named, engagement between instructor and student is not going to be possible. (Because video lessons are one-way forms of engagement.) Some of that will be possible when (eventually) I get to the incorporation of email solutions within this e-learning platform. (I am not there yet.)
As part of my own online teaching, I send out weekly emails to update students. I am still thinking about how to best use the platform I am creating at mylearn.io to deliver something similar, but all of these tools I have at my disposal really ups the ante on what I can do.
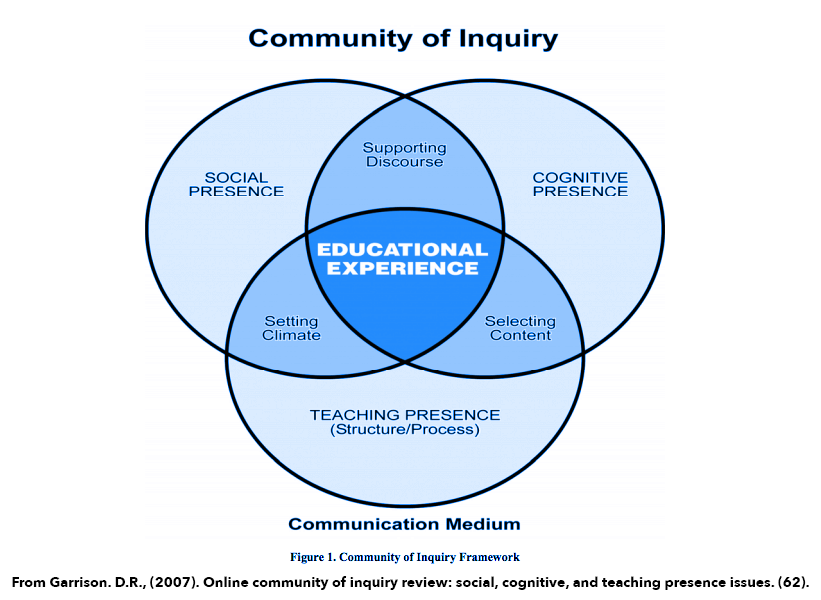
The following video I made goes over some of the best practices for creating a community of inquiry (COI) in text-based online courses, in particular drawing on my own experience and the work of D.R. Garrison’s 2007 essay, “Online community of inquiry review: social, cognitive, and teaching presence issues.” This work remains foundational for my thinking about best practices for online teaching. Learning how to adapt this model for my unique e-learning platform is a challenge I am looking forward to.
It implicitly poses questions for additional research:
1) A lot of real-world e-learning on the web seems (anecdotally) not to be employing “best practices.”
2) How can COI and community of practice principles be used in virtual e-learning communities where the primary instruction is one-way (video), with the addition of forums, chat, and private social media?
3) Can we use COI principles as a way of using social media against itself?
4) If everyone now has the possibility of installing and building their own private social media environment without the need for these large tech companies to control our content and information, can’t we use this same technology not as a means of control, but for other purposes?
Instructional video: "Learning Communities in Asychronous Courses" by Rob Thomas, Ph.D.
Conclusion: Problem-Solving e-Learning for Today's Learner.

e-learning vector illustration licensed by Envato Elements.
I hope this final project summarizes the process of instructional design thinking, as well as the learning theories that underline the practice of design thinking and best practices. My own case study of the mylearn.io e-learning platform is an on-going project that I hope to have live sometime in 2020. (Since this is content I have been teaching for decades, I did not see the need to address the “know the content” part of design thinking.) Thank you so much for taking the time to read through this breakdown of what I have learned as I have gone through the design process of building an e-learning platform, together with what I have learned in this course, ITEC 800. It has been a remarkable journey for me. Do feel free to have a look at: https://mylearn.io/ Just be aware that it is not yet open for business.
References
Donahue, P. Course lecture. ITEC 800. 8/27/2019
Donahue, P. (2015). Behaviorism. [PowerPoint Slides]. Retrieved from https://ilearn.sfsu.edu/ay1920/course/view.php?id=2278.
Garrison, D.R., (2007). Online community of inquiry review: social, cognitive, and teaching presence issues. Journal of Asynchronous Networks. (11), 61-72.
Giesen, Janet. (No Date). Constructivism: A Holistic Approach to Teaching and Learning. [PDF file]. Retrieved from iLearn for ITEC 800.
“Instructional design definitions.” Retrieved from: https://www.instructionaldesigncentral.com/whatisinstructionaldesign
Instructionaldesign.org. Conditions of Learning (Robert Gagne). Website. https://www.instructionaldesign.org/theories/conditions-learning/. [Accessed 10/20/2019].
Hase, Stewart. & Kenyon, Chris. (2000). From Andragogy to Heutagogy. [PDF file]. Retrieved from iLearn for ITEC 800.
All images referenced underneath placement.