1. Working With H5P
In this emerging tech demo, I’ll be looking at H5P—located at H5P.org—an online platform for delivering feature rich HTML5 content and apps across multiple digital platforms. HP5 is, indeed, feature rich and, more importantly, open source and free to use.
I encourage anyone working in instructional design to check out what’s available at H5P and see if any of its interactive content types—of which there are many—might be suitable for your needs.
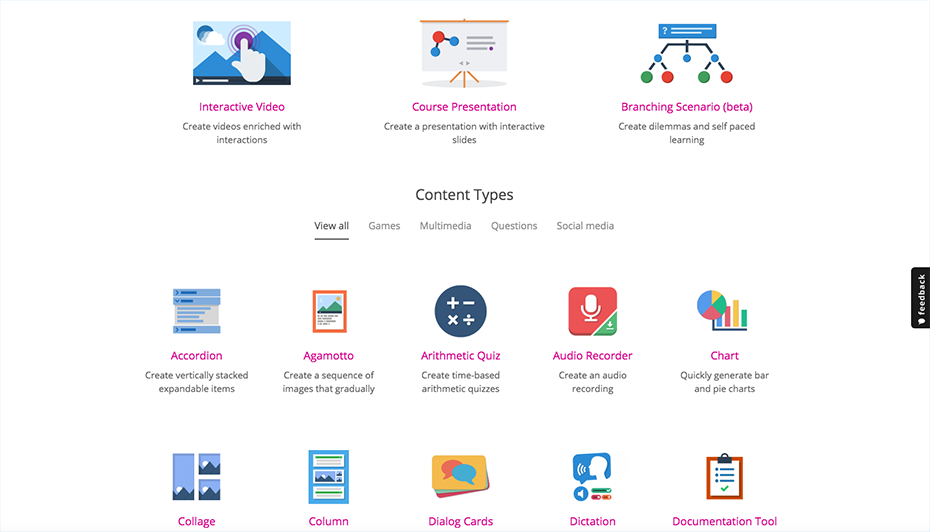
Let’s start with the types of content that H5P is capable of delivering, allowing you to use prebuilt HTML5 containers for your own instructional needs.
H5P Features
- Interactive video
- Interactive course presentations
- Hot spot images
- Interactive flash cards
- Memory games
- Timelines
- Virtual 360 tours
- Interactive quizes
- Interactive essays
- Voice dictation that gives instant feedback to the learner
- Dialogue cards
And much more.
H5P Content can be integrated with major LMS and CMS platforms, such as Canvas, Brightside, Blackboard, Moodle, WordPress and Drupal.
2. A Whole New Moodle?
Moodle 3.8, which will be released on November 11, 2019, will integrate H5P into Moodle’s architecture. (Note: SFSU’s own customized version of Moodle is currently at 3.17). This information has been updated below in the section titled, “Implementation in Moodle”
Moodle 3.7 currently features LTI integration, which allows the results of students’ interactive video quizzes, interactive essays, and more to be directly outputted to GradeBook.
Like Moodle, H5P cares about open source and accessibility.
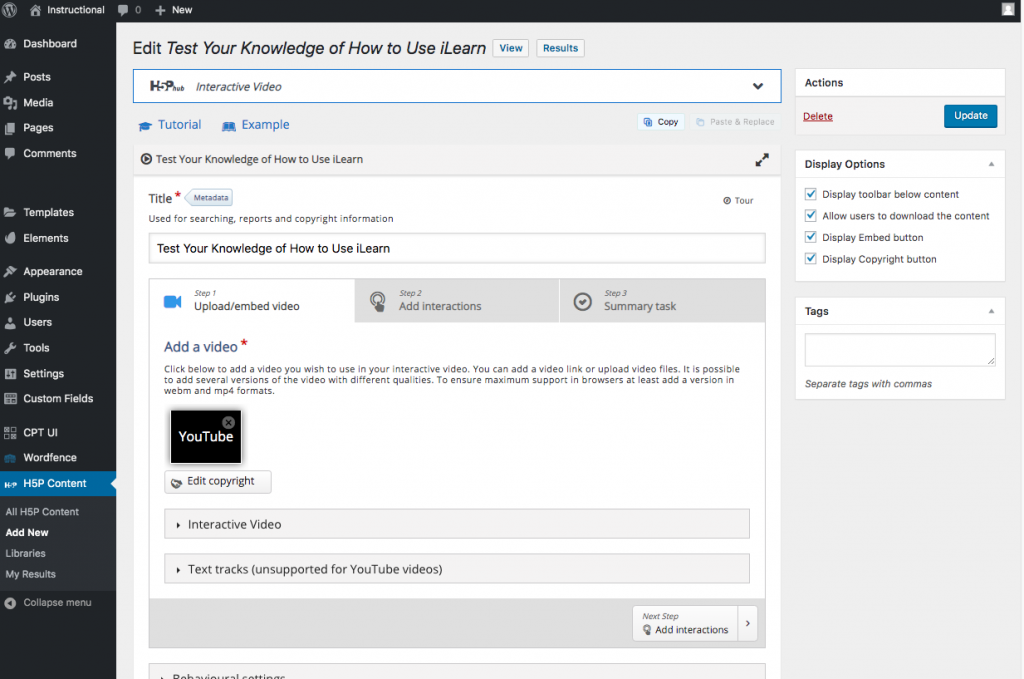
3. Easily Create Interactive Videos
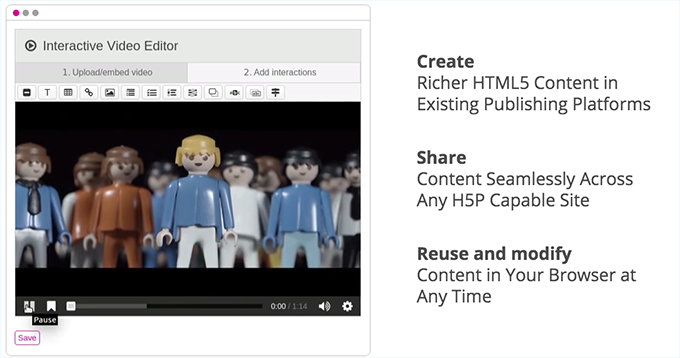
Let’s look more closely at the interactive video feature and how to build it at H5P.org. I found the steps, complete with tooltips as you go along, fairly intuitive and easy to follow. In my test case example, I used a screen cast I’d made last Summer for how to use iLearn in my fully online course.
The first 48 second video shows how easy it is to make an interactive video using H5P with drag and drop content. The second is my own test case.

A short screencast from H5P.org
4. A Quick Test Case
I recommend quickly going over the hot spots in the video so you can see how the functionality works. This was all created with a drag and drop interface to make a pre-existing video suddenly include these interactive features. As you can imagine, there may be many scenarios where including interactivity in a video can be helpful to both the learner and the designer.
My own quick test of interactive video features
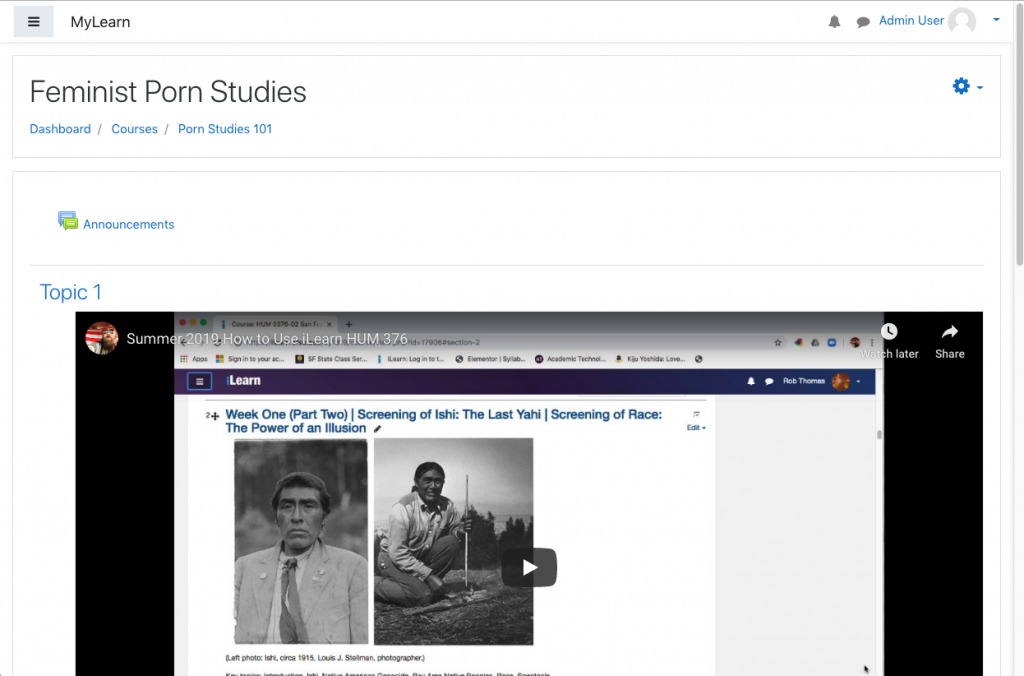
5. WordPress Integration
6. Positives
I really like the potential H5P has to bring rich HTML5 content (or containers) to educators and designers. I can see implementing several of these tools in my own courses. Making a video quiz or test that allows the learner to check their learning is a fantastic idea and H5P’s drag and drop interface is easy to use. I only had time to test the interactive video, but I am looking forward to testing other HTML5 content containers for other applications and testing their use in my fully online courses. I can also see the interactive video format as a boon to creating rich, personalized, interactive content. A video where I interact with my students depending on their choices is another way of delivering personalized instruction (intellectual, personal, emotional presence) to my learners.
7. Downsides
In order to get H5P to work with WordPress, you need to be able to change and modify server settings like PhP (this is administrative level, back end, work, which is fine for people who manage their own servers, but less fine for content creators who would likely never attempt any such thing—I am guessing this is most user’s H5P is aiming for: I have a hard time imagining other educators wanting to make this level of commitment).
In my WordPress test case, even after making those changes, I repeatedly received 403 errors every single time I embedded the short code in any WordPress page or post. This turned out to be the result of a plugin conflict.
I do my best to build my WordPress sites without a theme (and as few plugins as possible) but I also found H5P worked best with some themes and did not work at all with others. In some cases, the content loaded fine in free versions of popular WP themes but not at all in the pro versions of the same theme. I’m guessing it’s related to minifying code scripts, but I haven’t had time to do more extensive beta testing. (Update, 12/22/19: the conflict is in checking the Video and iFrames Lazy Load option, the second option for Lazy Loading. These need to be turned off in order to use every other feature of your cacheing and speed metrics on your site to work along with H5P.)
I think it’s great that many people are integrating H5P content with WordPress based LMS, CMS, and education websites. I think as H5P becomes more integrated into feature LMS frameworks, this will be less of a problem with conflicts in various plugins.
8. Implementation in Moodle
I am currently running an instance of Moodle 3.7 on my own VPS server. Integrating my interactive H5P video on my site was seamless in comparison to WordPress. None of the problems that plagued me with WordPress happened here. Yay!
However, I discovered a brand new problem.
Even though H5P provides code to allow you to make video sizing responsive, it doesn’t work. Embedding the code directly into a Moodle module results in the video taking up the entire iLearn/Moodle module. (Changing the display or aspect ration dimensions had no effect.)
You can get around this by creating containers on either side of the video (three columns with the video in the middle column), but, other than that, your best bet, at least until November 11th, is to hack Moodle’s CSS in the back end. At least for interactive video, this is not for users who have no interest in working with code and digging into Moodle’s CSS (and how it plays well, or not, with H5P’s code).
It’s important to note that H5P does NOT currently work with SFSU’s customized version of iLearn.
Support tickets with H5P clearly indicate an awareness of the problems with video sizing in Moodle but so far there does not seem to be a solution. Hopefully, we’ll find out more with the release of Moodle 3.8. (Note: 11/11 came and went. We have an official release of Moodle 3.7.3, but we do not yet have the official release of 3.8, which remains in beta testing.)
I should add that interactive video is the only H5P content I tested for this demo.
Additionally, despite support for accessibility, using YouTube for H5P interactive videos disables their captions (YouTube captions are unsupported. I haven’t tested other video formats with H5P yet, but they do have a captioning feature built into the interactive video container.)
Finally, although you are able to control your own copyright license for your work with a variety of convenient options, everything you create at H5P.org is public. There was no option to make it unlisted.
9. Evaluation
I really like the promise of H5P. It’s hard to build these kinds of learning apps on your own and easily integrate them into your online courses. Moreover, these content containers can be really useful to both educators and instructional designers. I can see myself making use of many of these tools in various contexts. I am looking forward to learning more about its functionality.
I think the strength of H5P is that it is clearly directed at the education market, is open source, and is working on accessibility. In my opinion, seamless integration into Moodle 3.8 is a big deal. I’m looking forward to seeing how it works.
It’s difficult to evaluate H5P as an emerging tech because delivering interactive content for designers who are non-coders on the web (or other content containers) is currently reaching a tipping or saturation point. How many apps are there for designing for non-designers, or designing without code, or delivering educational content for educators who are not designers or coders? If you add them all up, it’s a lot. Is it possible to call all of these apps, plugins, etc., “emerging?” Is that the right descriptor?
I suppose we could formulate the issue this way: Is the impact of multiple add-ons to online learning platforms (e.g. Padlet, Prezi, Flipgrid, H5P) realizing an unfulfilled potential or, is the fact that everyone seems to need or be using some variation of these kinds of apps or add-ons proof that this is a widespread and saturated practice within e-learning? I am not saying I know the answer to these questions. I am posing them because I think they open up a series of other questions about how and why we call a technology “emerging.”
We are now, generally—independent of individual platforms and apps—able to deliver rich multimedia content directly over the Internet with only rudimentary knowledge of coding and design. From a design perspective, this is an exciting time to be working on the web, including within the WordPress eco-system and LMS platforms.
I keep thinking about CD-ROM’s. They were the height of digital education practice and development in the late 90’s. Despite authoring CD-ROM’s for my own teaching, there isn’t a computer anywhere near me capable of loading or playing back that content today.
I have no doubt that the same thing will happen, someday, probably to all of our current information and digital platforms.
I wonder if, in the late 1990’s people would have used the same criteria we are using today to talk about CD-ROM’s as an emerging tech. And I think this is why its worth keeping in mind the reasons behind Veletsianos’ efforts to provide consistency to the term “emerging tech,” lest we find ourselves lapsing into modernist, utopian, projection.
Thinking solely about H5P, I did find the implementation—at least in the two test cases I used it for—to be intuitive to create, but slightly clunky or difficult to implement in ways that someone who doesn’t code would probably find more frustrating than I did. But I only tested interactive video. I am looking forward to trying out other case uses and test examples within H5P.
I know I am repeating myself, but I think every instructional designer ought to at least check out what H5P is doing. I also think that Moodle integration is more than likely going to be a game changer for H5P.
References
H5P.org. Website. https://h5p.org/.
Veletsianos, G. (2016.) The Defining Characteristics of Emerging Technologies and Emerging Digital Practices. In George Veletsianos (Ed.). Emergence and Innovation in Digital Learning: Foundations and Applications. Edmonton, AB: Athabasca University Press.